みなさん、こんにちは。今日はS3に静的webサイトホスティングをやってみたので、ご紹介します!
S3に静的webサイトホスティングを設定しようと思ったきっかけは、ELBでWebサーバのヘルスチェックを行いアンヘルシーとなったらS3のsorryページを表示させるというものです。
今回の目的はS3のバケットにhtmlファイルをアップロードしてそれをブラウザから表示してみることとなります。
※設定内容は公式サイトを参考にしました。
参考にした公式サイトのURLです。
https://docs.aws.amazon.com/ja_jp/AmazonS3/latest/userguide/HostingWebsiteOnS3Setup.html
手順
1.バケット作成
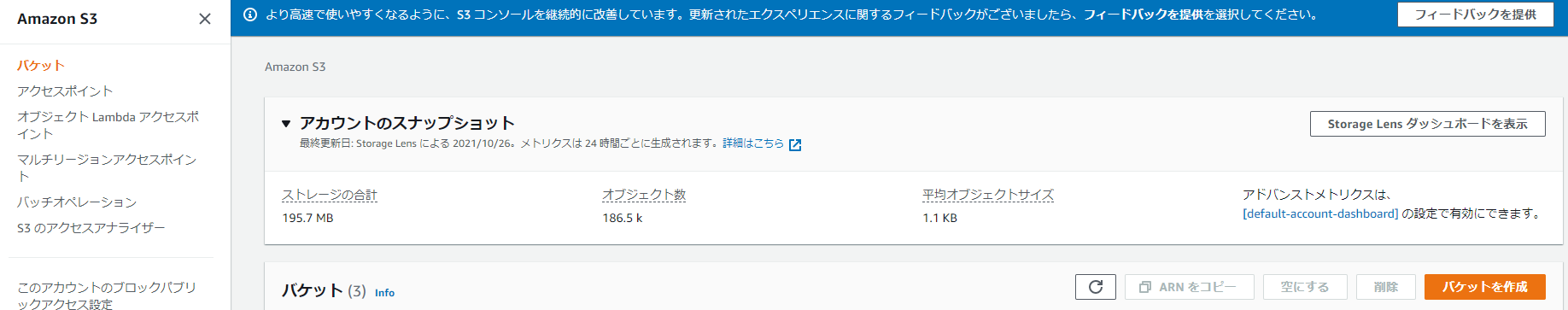
「AWSコンソール」にログイン後、「Amazon S3」サービスに移動します。
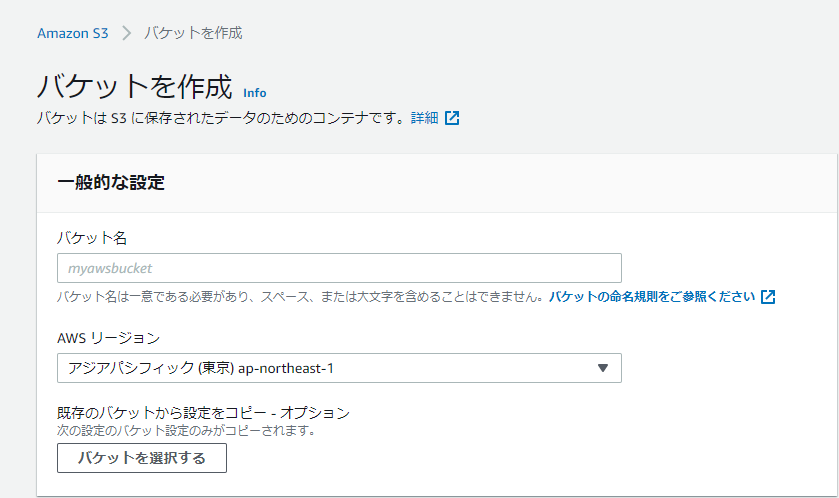
「バケットを作成する」をクリックします。

バケット名を入力します。
※バケット名は世界で一意である必要があるので注意が必要です。
「AWSリージョン」は特に指定がない限り、「アジアパシフィック(東京)ap-northeast-1」を選択します。

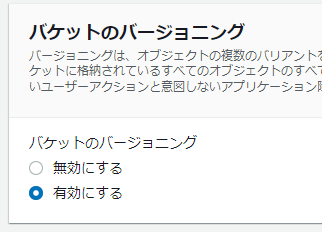
「バケットのバージョニング」を「有効」にします。

「デフォルトの暗号化」を「有効」にし「AmazonS3キー(SSE-S3)」を選択します。

「バケットを作成」をクリックします。

2.バケットのアクセス許可設定
作成したバケットをクリックし「アクセス許可」をクリックします。

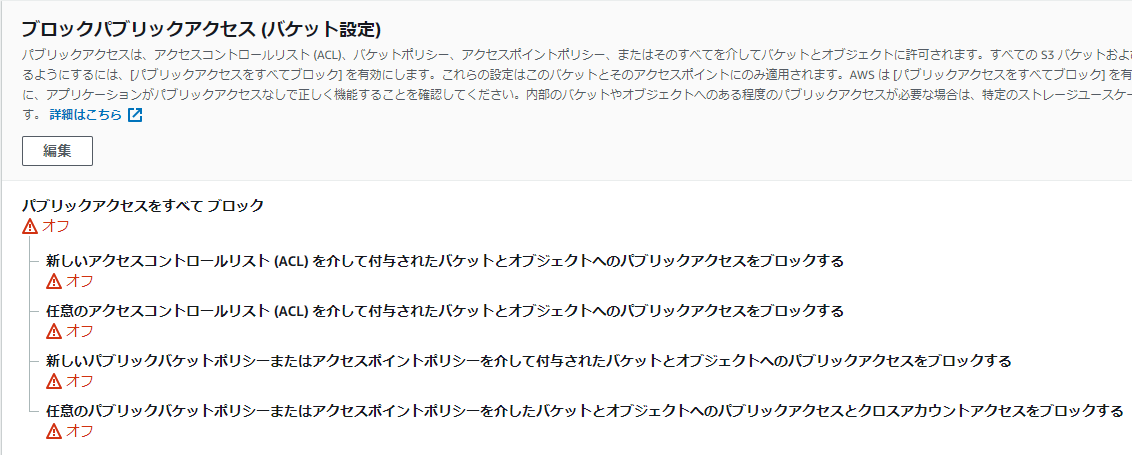
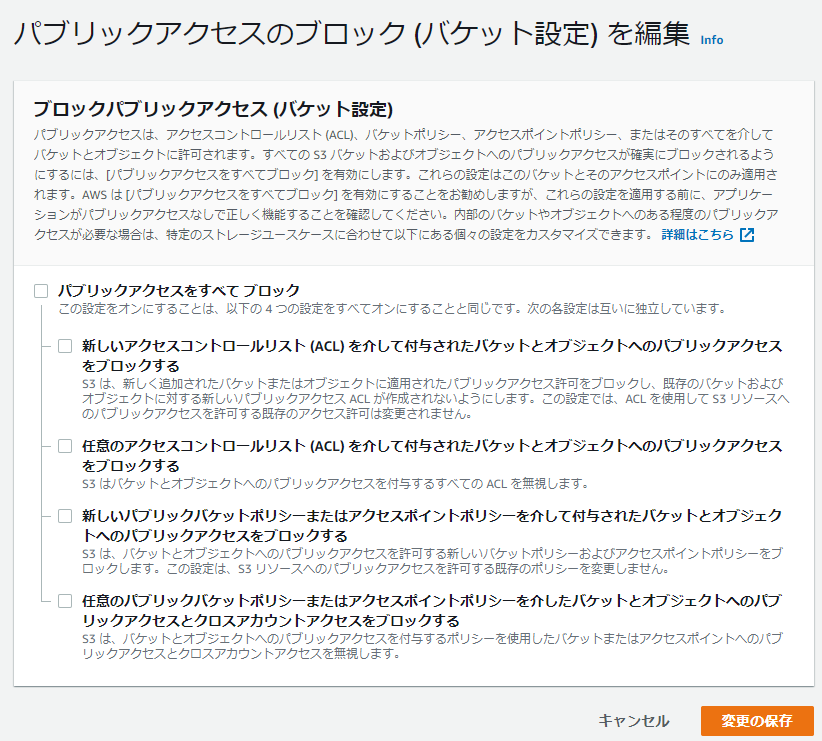
「ブロックパブリックアクセス (バケット設定)」の「編集」をクリックします。

「パブリックアクセスをすべてブロック」のチェックを外します。

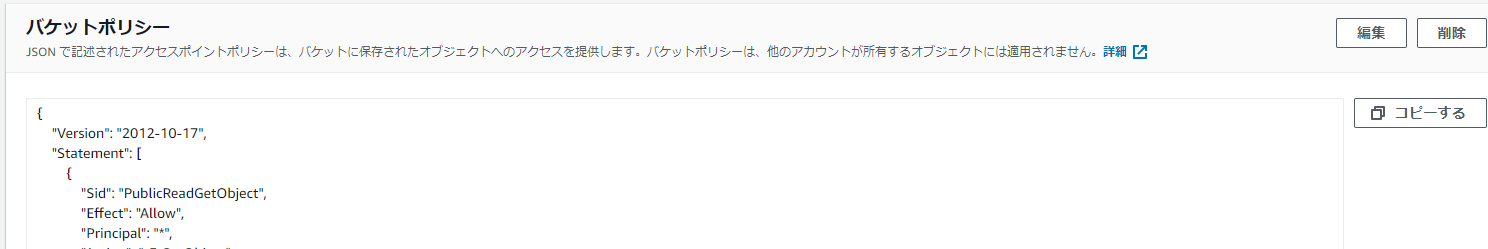
3.バケットポリシーの設定
「バットポリシーの設定」の「編集」をクリックします。

以下のように設定します。
※公式サイトを参考にしています。
{
“Version”: “2012-10-17”,
“Statement”: [
{
“Sid”: “PublicReadGetObject”,
“Effect”: “Allow”,
“Principal”: ““,
“Action”: “s3:GetObject”,
“Resource”: “arn:aws:s3:::バケット名/“
}
]
}
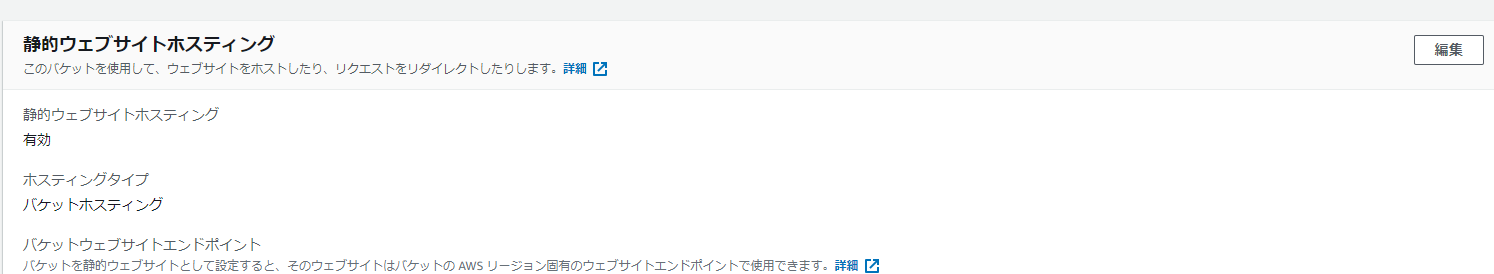
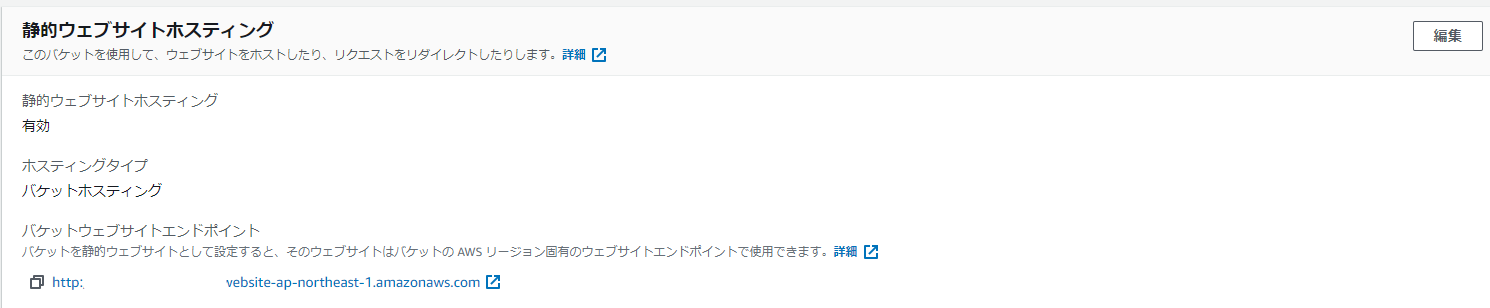
4.静的ウェブホスティングの有効化
「プロパティ」をクリックします。

一番下までスクロールしていくと「静的ウェブホスティング」がありますので「編集」をクリックします。

「静的ウェブホスティング」の項目で「有効にする」をクリックします。
※そうしますと、設定項目画面が展開されます。
「ホスティングタイプ」の「静的ウェブサイトをホストする」をクリックします。
※2021/10現在 デフォルトで選択されています。

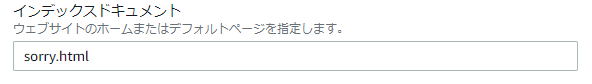
「インデックスドキュメント」にhtml形式のファイルを指定します。
今回はsorryページを表示させるhtmlファイルを作成するのでsorry.htmlとします。

5.コンテンツのアップロード
sorry.htmlファイルを作成します。テストでsorryを表示させたいだけですので、最小限設定としています。テキストファイルを立ち上げて、htmlファイル中身は以下を記述します。
sorry
テキストファイルの拡張子を.htmlに変更します。
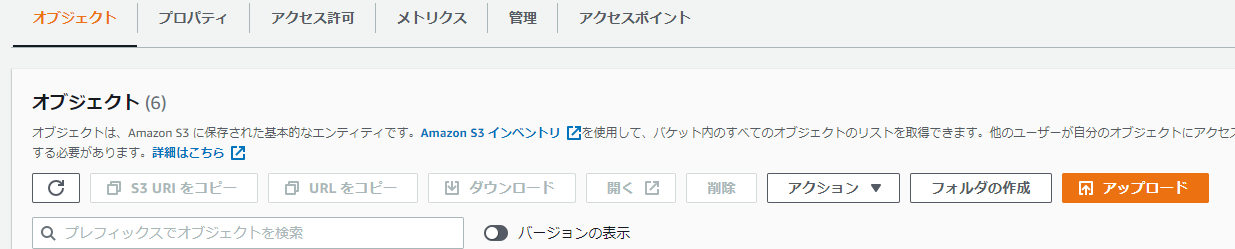
S3画面に戻り、作成したバケットをクリックします。
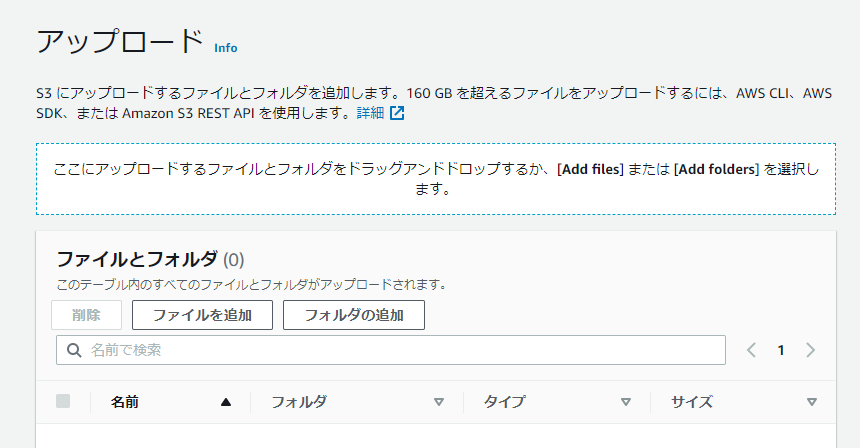
「アップロード」をクリックします。

「sorry.html」をアップロード画面へ「ドラッグアンドドロップ」します。

「アップロード」をクリックします。

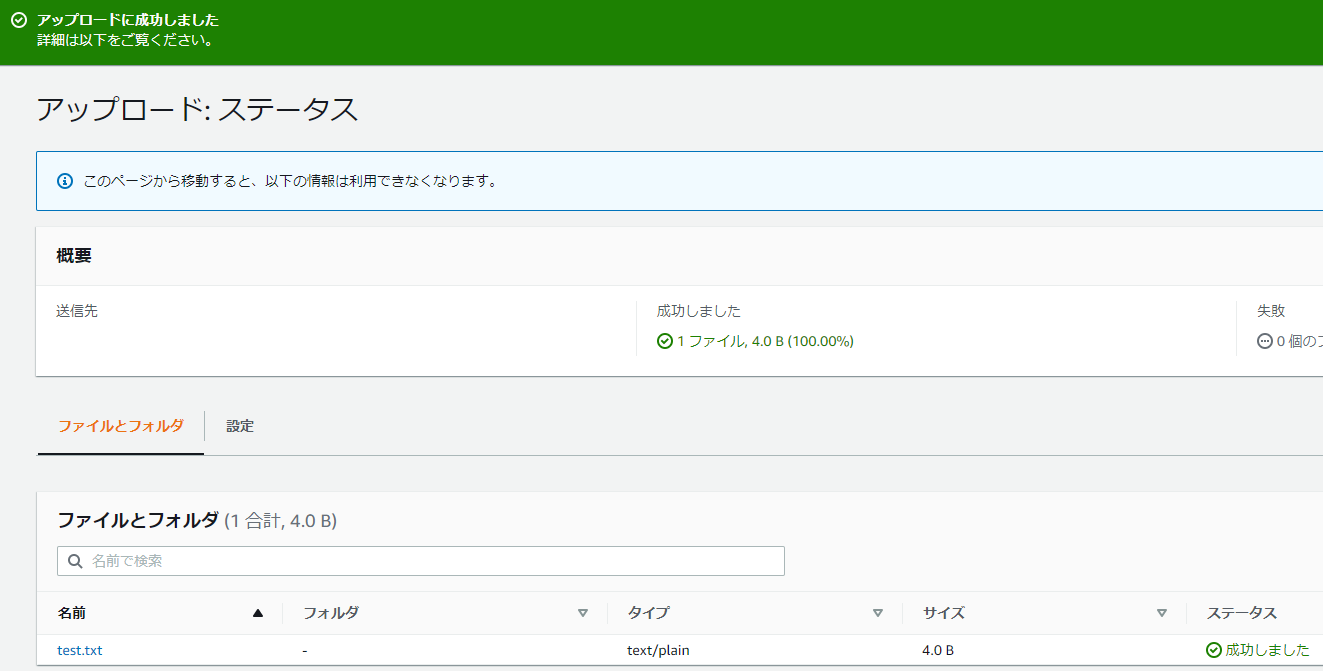
アップロードステータス画面に遷移し、「成功しました」と表示されればコンテンツのアプロードは以上となります。

6.ブラウザからアクセス
最後にブラウザからURLでアクセスし、sorryが表示されることを確認します。
作成したバケットをクリックし、「プロパティ」をクリックします。
一番下までスクロールし「静的ウェブホスティング」の「バケットウェブサイトエンドポイント」に記載されているURLをコピーします。

URLをウェブブラウザに貼り付けてsorryが表示されれば完成です。

AWSリセールサービス(請求代行)をご利用いただくだけで、利用料金を5%安くすることができます!